Several of you have emailed me wanting to know how I made the ‘grab my button’ code in my sidebar horizontal, instead of the typical coding underneath the image. I changed mine around using a table format to free up a little bit of space in my sidebar. The one that looks like this:
 Ready for me to share some html coding with you so you can make your own? You’ll have to add in your own links and html, but here are the instructions.
Ready for me to share some html coding with you so you can make your own? You’ll have to add in your own links and html, but here are the instructions.
I added this as an html gadget from my Blogger dashboard {if you have another blogging platform, I’m sure you know how to add an html gadget, right?}. Be sure that your sidebars are wide enough before you try to install it ~ my button is 125×125 and the text box adds at least another 150 pixels. In general, my sidebars are 300 pixels wide, so if yours are only 150, this will not work right!
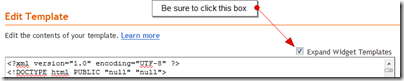
Click on this lovely little box and then click the ‘html/java script’ button that pops up:
Copy and paste the code below and drop it into that html box. Before you hit save, you’ll need to do the following to the code below:
1. Replace the blue parts of the code below with the http link to your image {if you use photobucket you will be using the ‘direct link’ coding.
2. Replace the pink parts of the code below with your blog/website address.
3. Replace the purple parts of the code with your blog/website name. For example, I would use Homeschool Creations {make sure you keep the quotation marks in the coding}.
Try it out!! Grab the code, replace the highlighted coding and try it out on your blog! Let me know how it works for you. :)
<table width="100%"> <tr> <td align="center"> <img src="http://imagelinkhere.com" alt="Your Blog Title Here" /> </td> <td align="center"> <textarea rows="6" cols="15"> <a href="http://yourblognamehere.com/" target="_blank"><img src="http://yourimagelinkhere.com" alt="Your Blog Title Here" /></a> </textarea> </td> </tr> </table>
Note: I changed the % width on mine to 90% to make it a little bit smaller.
Don’t forget to join Homeschool Creations on Facebook too!













 The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!
The printables shared on this site are FREE of charge unless otherwise noted, and you are welcome to download them for your personal and/or classroom use only. However, free or purchased printables are NOT to be reproduced, hosted, sold, shared, or stored on any other website or electronic retrieval system (such as Scribd or Google docs). My printables are copyright protected and I appreciate your help in keeping them that way.
If you download and use some of my printables and then blog about them, please provide a link back to my blog and let me know - I'd love to see how you are using them! Please be sure to link to the blog post or web page and not directly to the file itself. Thank you!